Bonjour, explorateur de code !
Si vous êtes arrivé ici, c'est parce qu'à un moment donné, vous avez recherché ou avez été redirigé vers quelque chose lié aux fichiers README.md.
Sans plus tarder, les fichiers README existent depuis les premiers partages de code. Il n'y a pas de date précise de leur apparition ni de premier programmeur à les avoir proposés, mais le fait est que leur existence a émergé précisément lorsque plusieurs programmeurs ont interagi avec le même code en utilisant des systèmes de contrôle de version (Git / TortoiseSVN / autres).
Essentiellement, l'idée d'un fichier README est de fournir à l'utilisateur les informations de base dont il a besoin pour lire, traiter ou interagir avec un programme ou un code source spécifique. Par conséquent, il devrait être le premier fichier auquel l'utilisateur ou le lecteur de ce code/source doit prêter attention.
Une analogie très courante et acceptée est la suivante :
README > LIRE CECI EN PREMIER > MANUEL DE L'UTILISATEUR
Mais après tout, quel est le format d'un fichier README et comment en créer un ?
Chaque plateforme ou produit a généralement son propre format de fichier à cette fin. À l'époque des CD-ROM, ces fichiers avaient généralement l'extension ".txt". Cependant, au fil du temps et avec la popularité croissante des plateformes de gestion de versions de code (GitHub, GitLab, entre autres), la communauté a adopté l'extension ".md" comme format standard.
Aujourd'hui, la majorité des dépôts de code et des sites web des fabricants de logiciels utilisent le format ".md" combiné à des balises HTML, et cette combinaison présente plusieurs avantages.
L'utilisation de balises HTML permet la création d'objets interactifs (animations, liens, effets de texte, etc.).
Voici un exemple :

Pour appliquer ce type d'effet, il suffit d'utiliser le snippet de code ci-dessous (en modifiant les attributs, évidemment 🙂) :
- [![Twitter Badge] (https://img.shields.io/badge/-@GiovaniLeiteVitor-1ca0f1?style=flat-square&labelColor=1ca0f1&logo=twitter&logoColor=white)](https://twitter.com/GiovaniLLeite)
- [![Linkedin Badge] (https://img.shields.io/badge/-GiovaniLeiteVitor-blue?style=flat-square&logo=Linkedin&logoColor=white)](https://www.linkedin.com/in/giovani-leite-vitor-7803961b9/)
- [![Medium Badge] (https://img.shields.io/badge/-@giovanileitevitor-000000?style=flat-square&labelColor=000000&logo=Medium)](https://medium.com/@giovanileitevitor)
Cela affichera des badges cliquables avec les logos des réseaux sociaux Twitter, LinkedIn et Medium, liés à vos profils respectifs. Vous pouvez ajuster les liens et les noms pour correspondre à vos propres profils.
Pour visualiser le fichier README complet, il suffit d'accéder au lien suivant :
https://github.com/giovanileitevitor/giovanileitevitor/blob/main/README.md
Comment créer un fichier README dans mon dépôt ?
Chaque plateforme a généralement son propre mécanisme, mais pour avoir un point de départ, je vais utiliser GitHub comme exemple, car c'est une plateforme gratuite et extrêmement populaire dans la communauté du développement logiciel.
Voici un guide étape par étape :
- Créez un compte sur GitHub (https://github.com/signup);
- Après avoir terminé toutes les étapes et accédé à votre page principale sur GitHub, vous devriez voir une page avec un menu similaire à celui-ci :

- Cliquez sur l'option "Repositories" (si votre compte est configuré dans une autre langue, cliquez sur le bouton qui vous permet d'accéder à vos dépôts).
- Maintenant, cliquez sur le bouton "Nouveau", qui se trouvera dans le coin supérieur droit de l'écran. Mais avant de le faire, ayez le nom que vous avez défini comme nom d'utilisateur de votre compte prêt ;

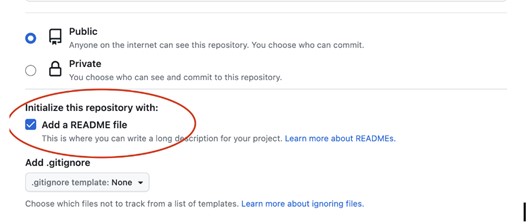
- Sur l'écran suivant, saisissez le nom que vous avez défini comme nom du dépôt :

Remarque : Ce dépôt est généralement conservé "Public", car son but est d'être la première page ou instruction que les gens verront en accédant à votre page sur GitHub.

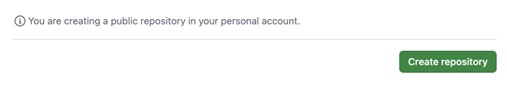
- Après cela, cliquez sur le bouton "Créer le dépôt" en bas à droite de l'écran :

- Voilà : votre dépôt d'entrée est créé, et il contient déjà un fichier md de base ;
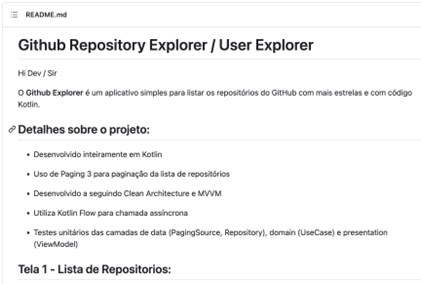
- La prochaine étape consiste à éditer le fichier lui-même, et à ce stade, il existe une large gamme de possibilités. Dans l'image ci-dessous, je montre une structure que j'utilise souvent dans mes projets.

Cette structure est principalement composée de :
- Head (# nom du titre);- Head Description (texte commun sans tabulations ni symboles);
- Body Title (## titre du corps ou sous-titre);
- Body Description (texte commun sans tabulations ni symboles).
- Images URLs (<img width=25% height=25% alt="image description" src="image http address"> ).
Remarquez que chaque élément comporte une balise spéciale représentée à l'intérieur des crochets par le symbole #.
C'est là tout l'intérêt des balises HTML dans un fichier README : vous pouvez générer une infinité de combinaisons et de formats. Il est également possible d'ajouter des scripts JS et des applets (pour le plaisir des programmeurs à l'ancienne).
Voici quelques liens utiles pour compléter votre compréhension et assurer l'utilisation correcte des fichiers README :

